

- #Dreamweaver responsive email for gmail tutorial how to
- #Dreamweaver responsive email for gmail tutorial software
- #Dreamweaver responsive email for gmail tutorial code
- #Dreamweaver responsive email for gmail tutorial free
Generally, the header image length should be 200–250 pixels. This area represents the above-the-fold space, which is what readers first see when they open the email. You can also include a call-to-action (CTA) button in the teaser image. Often, the teaser picture includes your logo and a recognizable branded image. You can adjust the picture size in Photoshop, as well as the text. Follow best practices for newsletter images: use high-quality images of recommended sizes. Then add a teaser picture underneath the link.

#Dreamweaver responsive email for gmail tutorial software
For mirror links, most email marketing software offer a View This Email in Your Browser feature. If images don’t display - or if the email client doesn’t render the email correctly - the mirror link lets the user view it in their browser. Place a mirror link to a web version at the top of your HTML email.

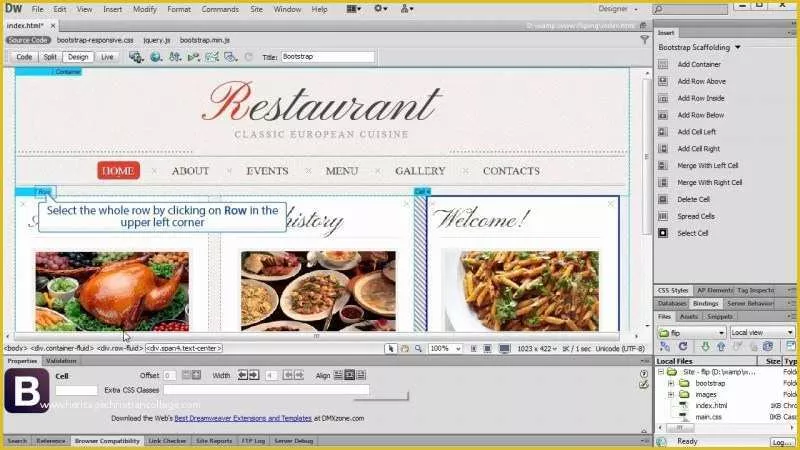
Time to work through the design from top to bottom. Now you’ve got your file set up, you’re ready to get started. Set up your newsletter with a 600px-wide box
#Dreamweaver responsive email for gmail tutorial how to
How to create HTML newsletters using Photoshop Or, opt for one single email marketing software. You can choose a separate program for designing, coding, and sending HTML newsletters. Many programs can help with newsletter creation. Make sure it will arrive in your audience’s inboxes. Put the design into a programming language that email clients can render. Decide how it should look in your subscribers’ inboxes. To create HTML newsletters, there are three main steps: How to create HTML newsletters with design software In fact, when it comes to the design part, any photo editor or layout tool will do the job. If you do your creative work best in one software, then go ahead and use that. One advantage of using design software to create a newsletter is that you may be comfortable with a particular tool.Īnother one is the convenience of designing first and then turning your design into code. Why use design software to create HTML newsletters That said, for marketing purposes, many brands use HTML even on their transactional emails to reinforce their branding. That’s because they convey a degree of seriousness. Note that in other industries, such as the legal realm and tech, plain text emails can perform better. You can mix and match colors, fonts, and images in a way that captures your brand image. It’s equivalent to sending a website or a glossy advertising brochure directly to an inbox. You get to control exactly how the email will appear in inboxes. The biggest advantage of creating HTML emails over plain text is newsletter design. What are the advantages of HTML newsletters? Most industries create HTML newsletters to drive sales.įurther reading: What Is A Newsletter? Definition, Purpose, & Benefits HTML emails use eye-catching design elements, different blocks and shapes, images, call-to-action (CTA) buttons on top of the copy text to grab attention. In the world of email marketing, there are two types of email: plain-text emails and HTML emails. Limitations of Design Software for HTML Newsletters.How to Create HTML Newsletters With Design Software.Why Use Design Software to Create HTML Newsletters.What Are the Advantages of HTML Newsletters?.That way, you’ll understand how to create HTML newsletters and the range of software options. Learn about the fundamentals of email design, HTML newsletter coding, and email delivery. You’ve made a marketing decision that’s going to bring you a lot of ROI.
#Dreamweaver responsive email for gmail tutorial code
Make certain you clean up unwanted/empty tags, unnecessary attributes, comments and other junk code before you you upload your email.Want to create HTML newsletters that will capture your audience’s attention? Excellent.

At worst, sloppy code can get your email filtered into the spam file. If you have used Microsoft Front Page, Microsoft Word, or Microsoft Publisher to design your email, please note that your template will include all sorts of junk code that can break up your layout and cause problems.
#Dreamweaver responsive email for gmail tutorial free
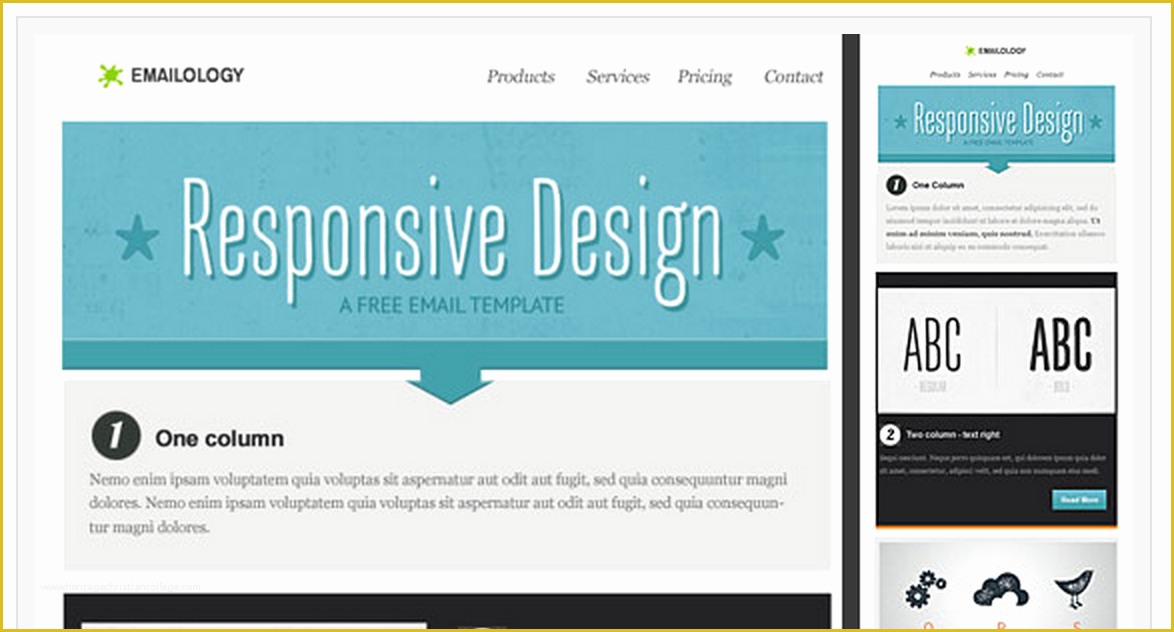
If you have any doubts about this, set up a few free accounts with Yahoo!, Gmail and the like, and send your email to see how it shows up. A width of 650 pixels is ideal and would fit in most email client windows. The idea is to design an email that will fit in the viewing area of most email clients.


 0 kommentar(er)
0 kommentar(er)
